Overview
Google Art: an Audio Augmented-Reality Guide
Most museum-goers have a negative association with the audio guide experience. Clunky devices, unfit foam-padded headsets and stodgy content discount the aesthetic pleasure. Therefore, I pitched Google Art, an audio augmented-reality app that creates immersive art appreciation for museum visitors.
Role
UX Research, UX Design, Content Design
Time
3 months, 2023
Product Demo
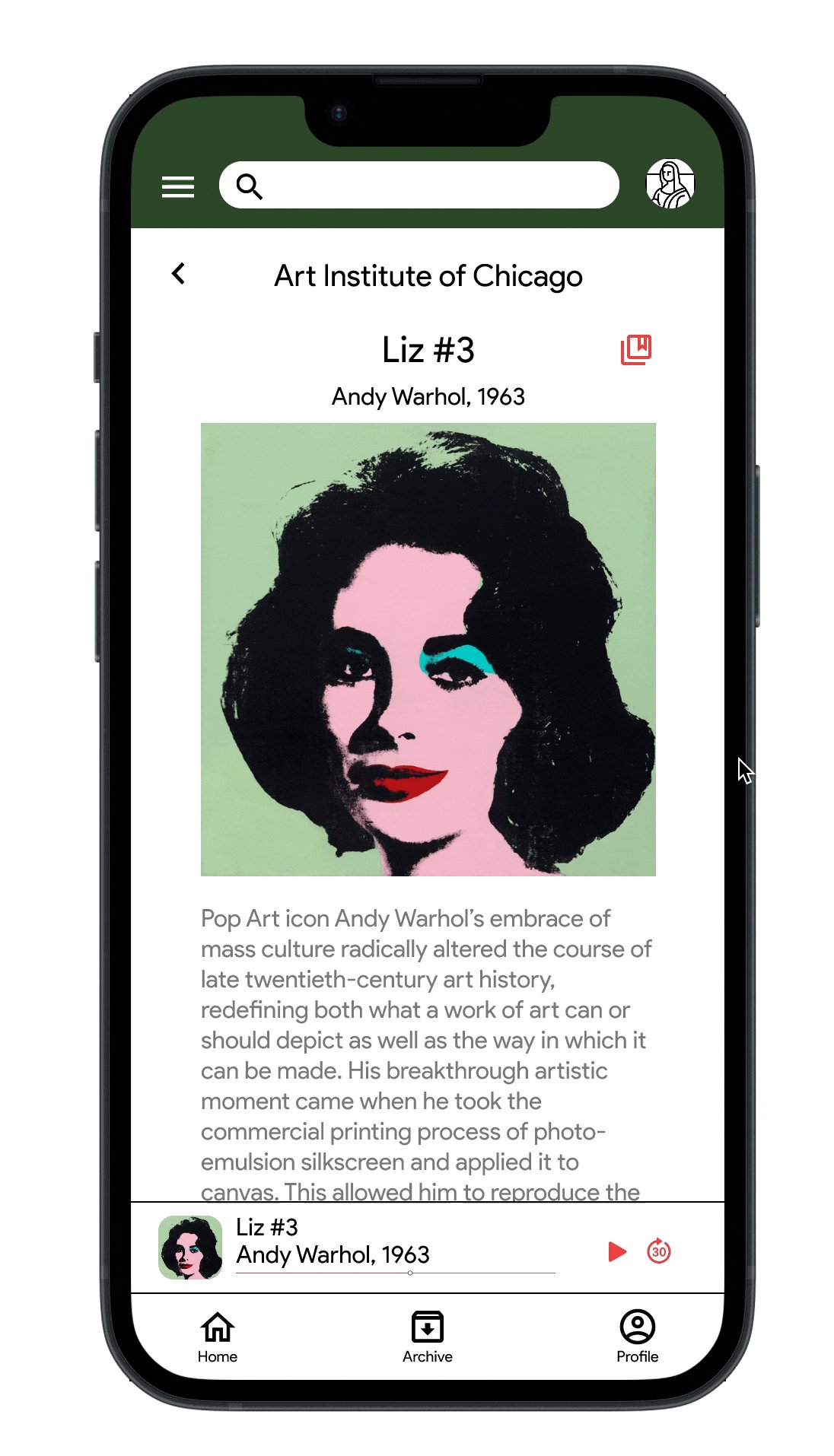
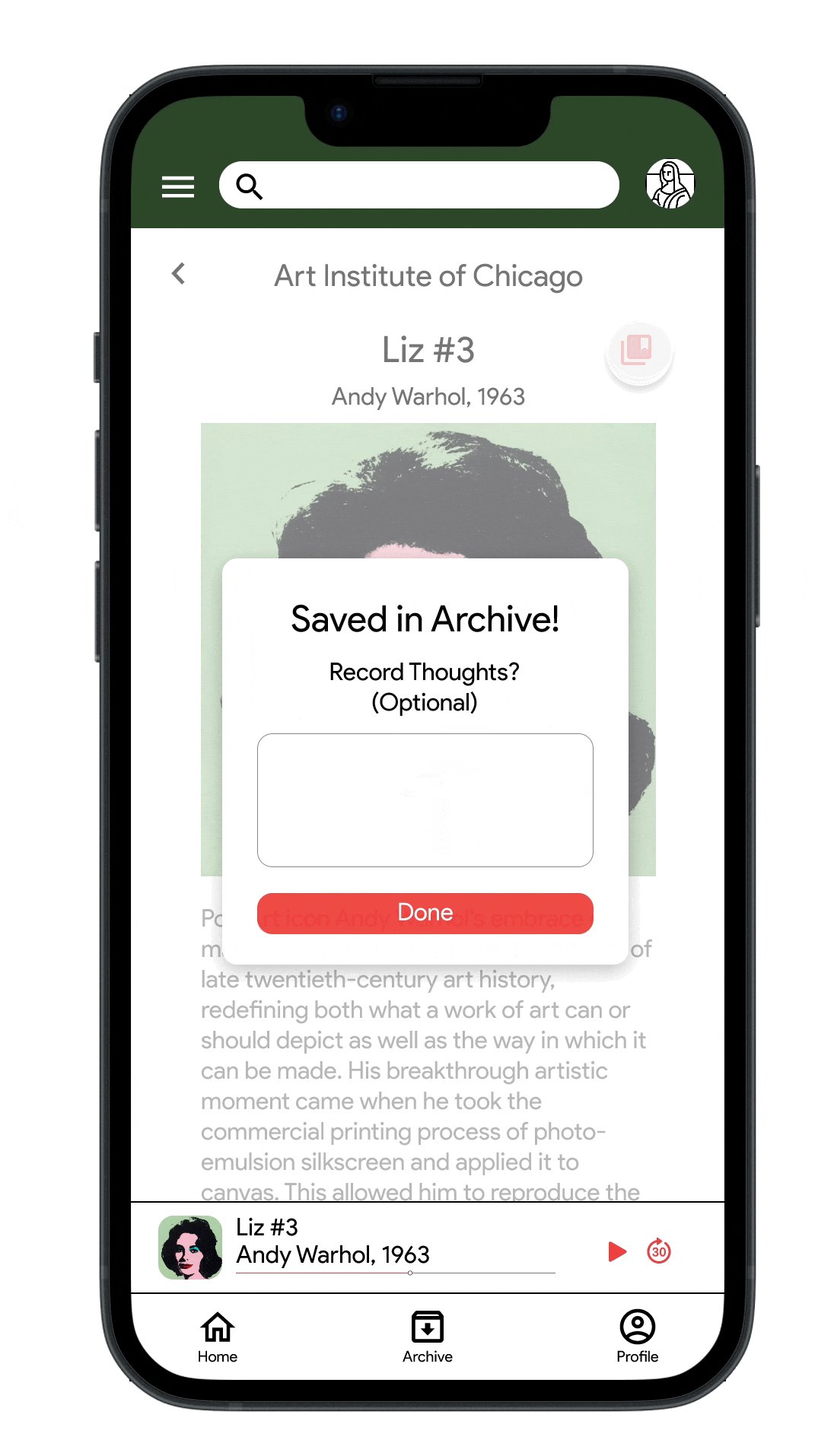
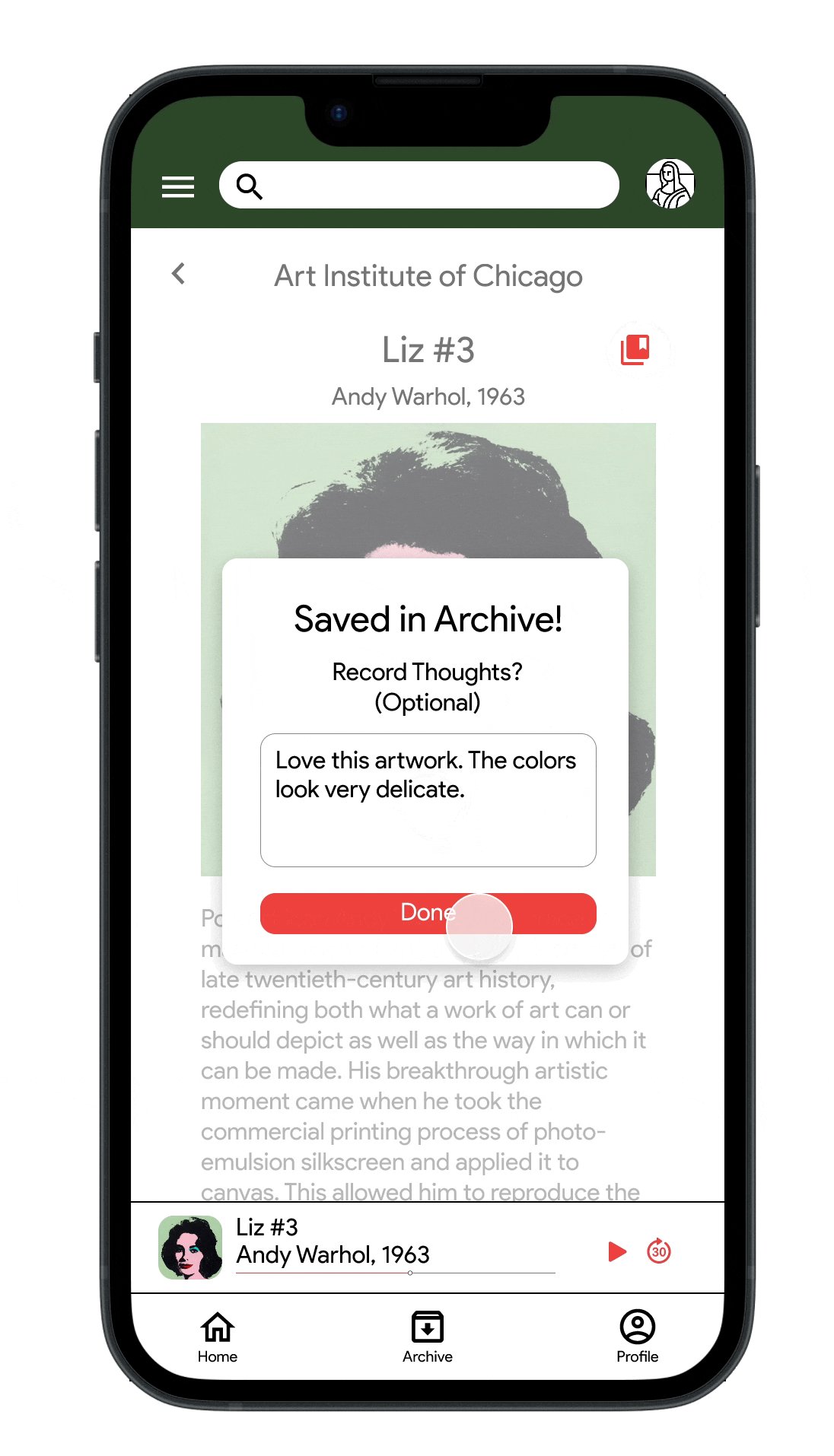
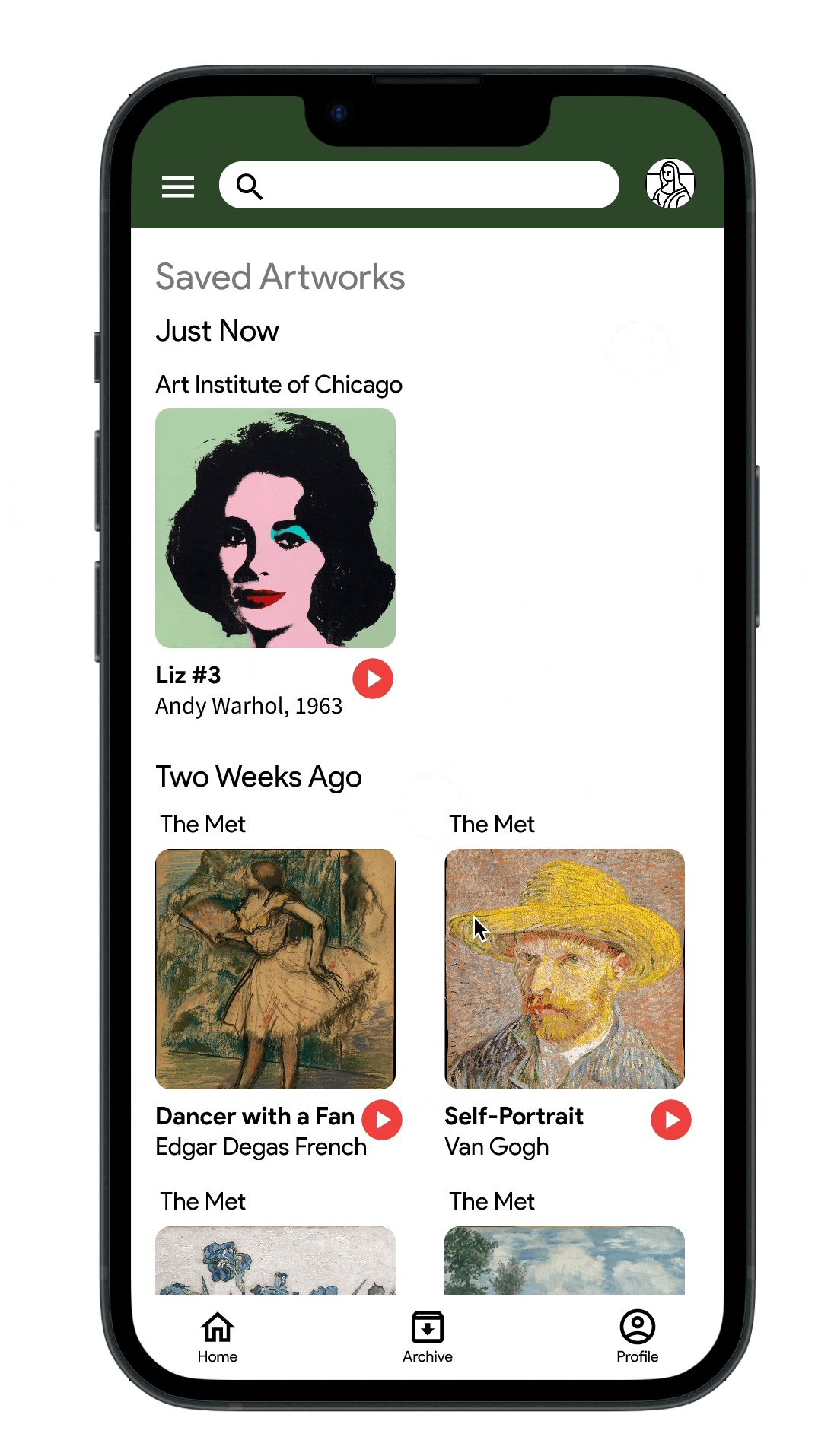
Archive Your Inspirations
Team
Google UX Design Community
⚖️ Challenge
Known for creating an immersive experience, the audio AR technology has been used in various domains, notably video games, for over two decades. This project explored how to deploy audio AR to the digital museum tour guide. More than a digital app, I seek to design a smart guide that meets the four roles a human tour guide plays: instrumental, social, interactional, and communicative (Cohen, 1985).
🎯 Goals
1) Merge location-aware technology with audio storytelling; 2) Create a complete art appreciation experience during and after the visit.
🗂 Solutions
Google Art, an audio augmented-reality guide that humanizes the digital tour guide, personalizes gallery visits and archives inspirations
Take too many photos at the gallery? We archive what you love and record your thoughts.
Detect Artworks Nearby
Can’t find the artwork in the audio guide? We know what’s around you with location-aware technology.
Keep Every Visit Fresh
Forget what you’ve seen? You can always relive the inspiring moments with Google Art.
User research
Progress
Methodology
Desk research, semi-structured interviews, participant observation, competitive analysis
Participants Interviewed
8, with 3 extreme users
“The traditional tour guide device is very clumsy. I tried once and the biggest problem was not that I could not easily find the artwork I wanted to listen to. It’s that I don’t feel comfortable always wearing it. It doesn’t fit my head well. And it’s dirty.”
“We are in a digital era. We deserve a smart gallery experience.”
User Research - Takeaway
Visitors call for a more usable and immersive tour guide.
Traditional audio tour guides in museums have been a mainstay for enhancing visitor experiences, but their use and impact have evolved.
- Visitors using audio guides
- Visitors without tour guides
- Visitors using audio guides
- Visitors without tour guides
3%
Audio Tour Guide Pick-Up Rate in British Museum
User Research - Takeaway
02. The trend towards engaging, creative, and customizable.
User Persona - Meet Art Lover Phoebe
User Research - Takeaway
01. Traditional audio tour guides are barely usable.
A study on visitor behavior around audio guides at the British Museum found that the take-up rate for permanent-collection audio guides is around 3%, which is considered standard across the sector.
The general trend in museums is to evolve traditional audio guides into more creative and engaging experiences. This involves incorporating storytelling and customized narratives. They offer an immersive experience that skillfully blends historical context with entertainment.
Google Art’s target audience is regular museum-goers. Based on one-on-one interviews, I found that they attach great importance to the educational meaning of museum visits. They seek to grasp the stories of an artwork rapidly and could review what they’ve learned after the visit. With limited visit time, they tend to take tons of photos of artworks and wall texts. However, not many of them review those photos.
User Journey Map
Initially, the visitor browses the art and decides to use the audio guide, which they find cumbersome and uninspiring. While listening, they face difficulties such as the inability to return to missed content and distraction from the artwork. The final stage captures the visitor's desire to take photos and notes for later reference, a process that feels overly complicated.
This journey reveals three key opportunities for enhancing the visitor experience: developing a location-aware system for delivering content, offering more control over audio playback, and creating an archive feature to save and organize information on artworks and notes. These improvements aim to resolve pain points and enrich the overall engagement with the museum exhibits.
User Research - Takeaway
Competitive Analysis
While traditional PDA devices and innovative mobile apps like those from the Art Institute of Chicago and Gesso offer personalized, location-aware experiences, they also come with several limitations. PDA devices often distract from the artwork and have high maintenance costs, whereas mobile apps struggle with user experience issues, such as limited audio navigation controls and reliance on predetermined routes, highlighting the need for more user-friendly, adaptable, and accessible audio tour solutions.
How might we make art appreciation immersive?
Ideate
User needs, market research, and competitive analysis all pointed to one problem: the current audio tour guides tend to distract users from art appreciation. Thus, I came up with the problem statement that avid art lovers need a way to immerse themselves in the gallery tour, so that they can get the most of the art experience.
Ideate
Why immersive experience is essential to gallery tours?
When users in the research expressed their frustrations with inefficient search and clunky devices, the ultimate problem was a non-immersive experience. They cannot get information intuitively, which distracts from the artifacts.
Based on literature, in places rich in history such as museums, the primary goal of a visitor is rather to be immersed in the environment and try to live a personalized experience that allows him to feel part of the visited place.
Ideate
Ideation Backbones
In my opinion, brainstorming is the art of thinking in the right direction within wise constraints.
To find out what makes a great tour guide, I referred to Cohen’s Guide Framework where Cohen described the roles of a human guide. I seek to restore these human functions, which are instrumental, social, interactional, and communicative, in the mobile app, or even beyond, to create immersive art appreciation.
Since gallery experiences are highly sensational, I also incorporated Norman’s three levels of emotional system as the beacon of the brainstorming process.
Ideate
Design Concepts
After brainstorming and synthesizing the ideas, I confirmed the four design concepts that both solved user pain points and restored the functions of a human guide: 1) automatically detect the artworks nearby based on visitors’ locations; 2) supply comprehensive audio control options; 3) taking quick notes while appreciating the artworks; 4) archive the archives for future review.
Ideate
Technology Testing
A great product falls into the sweet spot of desirable, viable, and feasible. Ideating based on user pain points and theory frameworks makes the product desirable and viable. However, is location-aware function feasible for the current technology?
The answer is confirmative, based on previous academic research. Under the Audio Augmented Reality, the Location-Awareness system has been used in previous audio guide prototypes. For example, in Bederson’s latest experiment in 2021, with custom IR receiver and transmitters, we can provide museum visitors with a seamless audio experience that automatically syncs with their movements through different exhibits.
Design & Prototype & Test & Iterate
Sketches, Low Fidelity Design, Usability Testing and High Fidelity Design
Design
Design Principles
After ideation, I formulated the design principles - inspirational, reversible, and simple - to guarantee an intuitive, educational, and clear art appreciation experience.
Design
Information Architecture
The information architecture emphasizes two main functions of the product - detecting the artworks nearby and archiving artworks as users browse the gallery.
Design
Low-Fidelity Wireframes
For each touchpoint, I designed 2 to 5 sketch wireframes to choose from. I selected the most concise layout to increase product efficiency and designed it on Figma.
Test
Usability Testing
With the low-fidelity prototype, I tested five potential users remotely at the Art Institute of Chicago with unmoderated testing methods. Users are given three task prompts: select an artwork nearby and listen to the audio, save one artwork into the archive, and review the artwork in the archive.
I translated user feedback and the task completion rate into three actionable insights: add audio transcripts in case users want to quickly browse the audio content, allow users to take notes so that users won’t feel confused when they review the archived artworks, and leave out unnecessary guidance notes on the interface to keep visuals clean.
Iteration
High-Fidelity Design & User Flow
I made corresponding revisions in the high-fidelity design. Below are the user flows that empower users to explore artworks efficiently, record their inspirations, and review the gallery experiences.
Prototype
Clickable Mobile Prototype
Feel free to expand and play with the prototype!
Don’t know how to expand? Click the diagonal arrows on the top right. :)
Impact
Raise the Awareness of Building the “Smart Destinations”
Galleries’s Willingness to implement the location-aware system
- Yes
- No
- Not Sure
- Yes
- No
- Not Sure
Smart experience is grounded at the smart destinations.
While testing Google Art’s prototype, I talked with 15 staff from The Art Institute of Chicago and the Museum of Contemporary Art about their willingness to implement the location-aware system.
This project effectively raised these two museums’ awareness of building smart destinations for creating smart experiences.
Reflection
Support Design Thinking with Academic Research
Research on Technology Feasibility before Design
Imaging what could be possible is crucial for design thinking. But sometimes designers ignore the feasibility. When I was ideating Google Art, I had more crazy ideas like “holography” and visual AR. After research, however, they are not feasible for scaling up to every museum. Audio AR technology, instead, was tested in multiple projects in academic research.
Academic Theory as Brainstorm Backbone
How to brainstorm smartly in UX design? Simply throw out ideas based on users’ needs?
I used to have a hard time brainstorming ideas because I didn’t know which angle should I take. Academic theory or frameworks for me are the maps to navigate to a wiser solution. Taking advantage of the scholars’ wisdom ensure the product solves users’ problems.